Our Secret Hack to Getting More Traffic to Our Blog from Pinterest
*Amy Poehler’s Mean Girl’s Mom voice*: “Pinterest isn’t a regular social media platform, it’s an ✨SEO-friendly✨ social media platform.”
At Homemade Social, our SEO efforts go far beyond just ranking on Google. When it comes to Pinterest, we try and think about it less as a social media platform and more as a search engine as users often turn to Pinterest to source inspiration and search for ideas.
Because of this, a big component of our Pinterest strategy is creating enticing pins that link back to the downloads and blog posts on our website. For each download or blog, we create several pin designs with varying colors, copy, imagery, and more. Multiple pin designs allow us to put our best foot forward on Pinterest by increasing the likelihood that a pinner will find a pin design that they like. We then SEO-optimize each pin with trending keywords.
While some bloggers and agencies may include their pin designs as visible images within their blog post for readers to re-pin via a Pinterest Save Button or the Tailwind Publisher Extension, we often find that this clutters the appearance of blog posts. Instead, we recommend uploading your pin design to your blog post as a hidden pin.
Hidden Pin Tutorial
Here’s how to add a hidden pin to a blog post in Squarespace:
Write and publish your blog post to Squarespace.
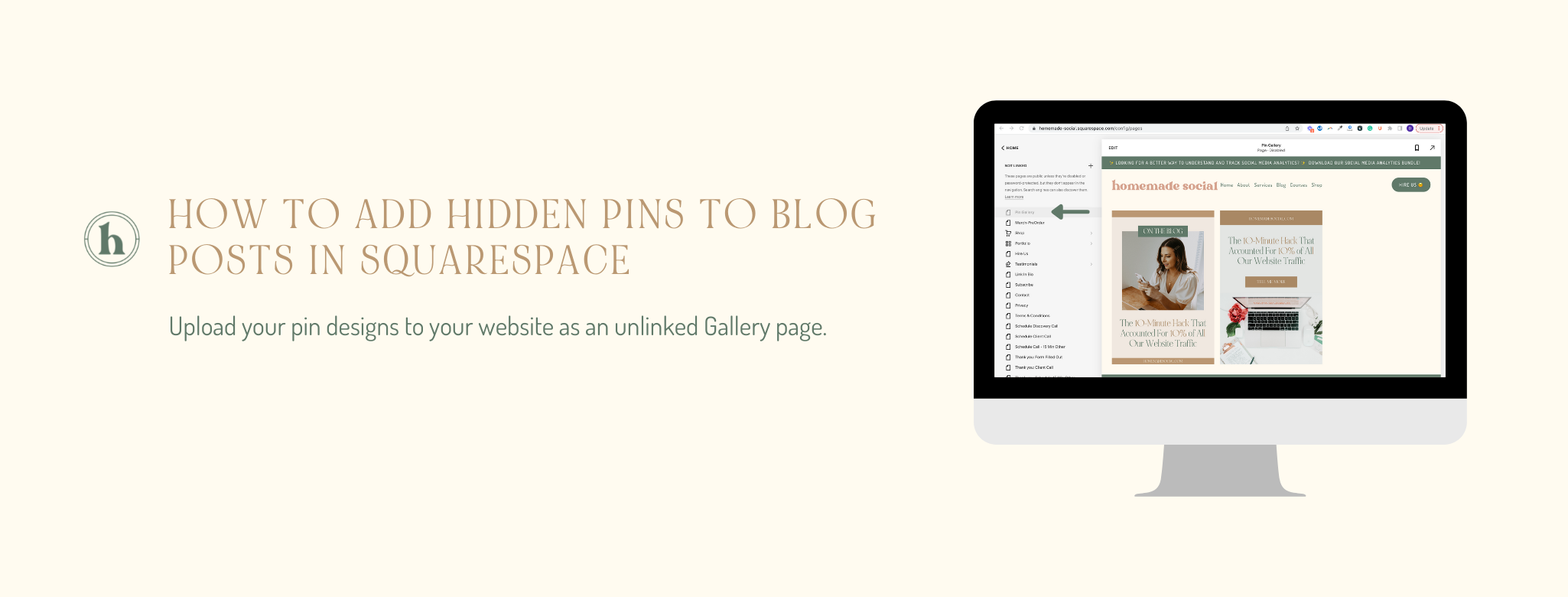
Upload your pin designs to your website as an unlinked Gallery page.
Log into Squarespace and select Pages.
Scroll down to the “Not Linked” section and press the “+” icon.
Select “Blank Page” and re-name the page “Hidden Pin Gallery.”
On this new page, select “Add Section” and then “Gallery.”
Select the image icon to then upload your pin designs.
Save and disable the page from being viewed by site viewers.
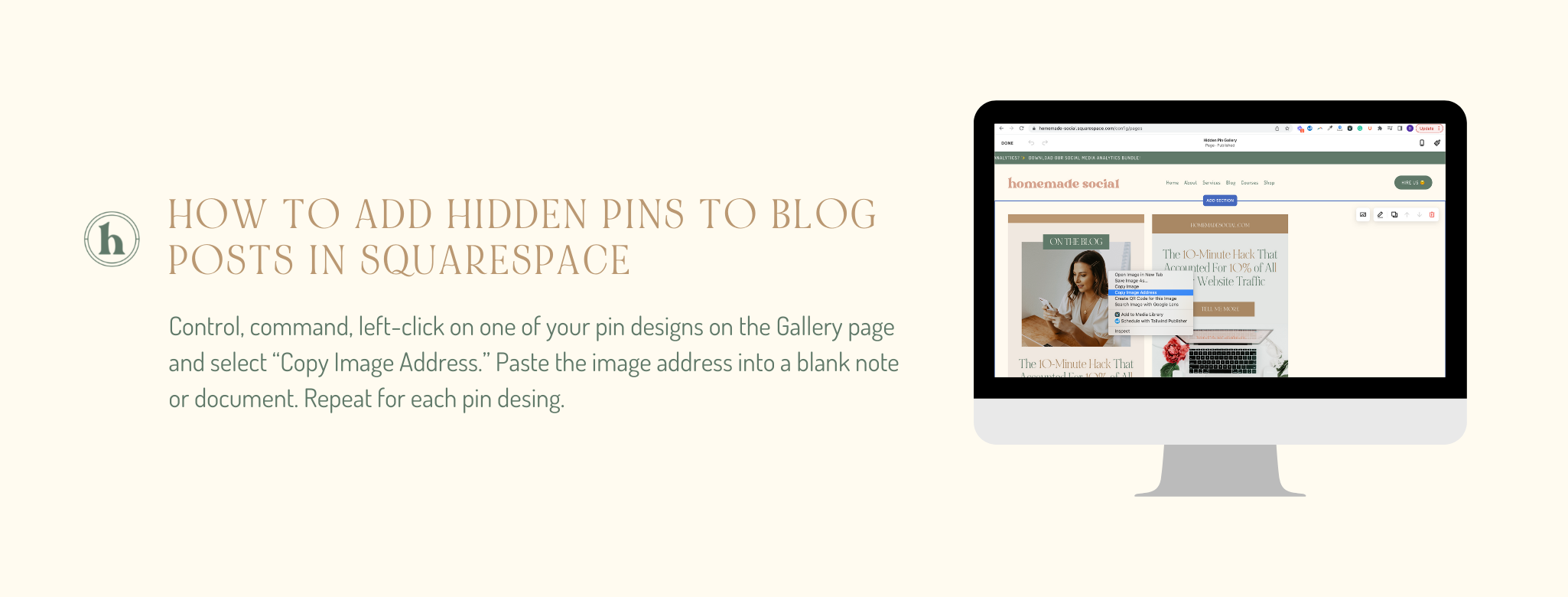
Control, command, left-click on one of your pin designs on the Gallery page and select “Copy Image Address.” Paste the image address into a blank note or document.
Repeat this step for each pin design.
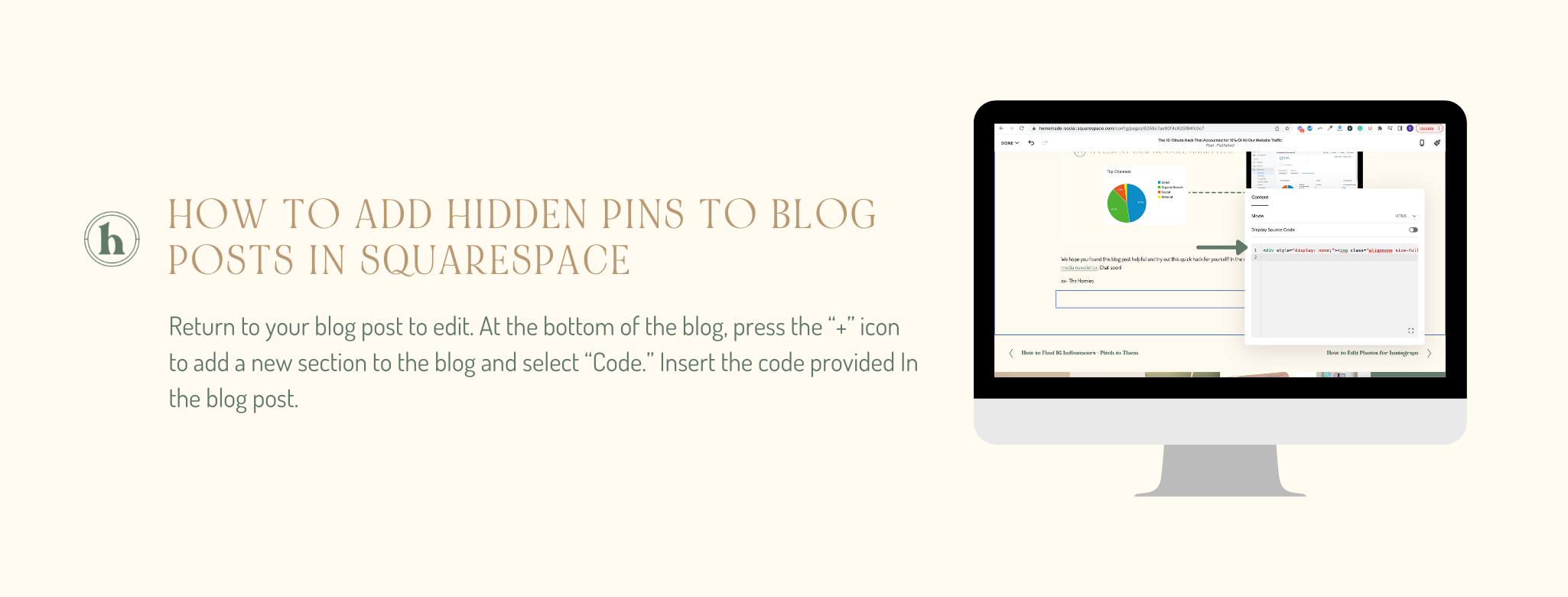
Return to your blog post to edit. At the bottom of the blog, press the “+” icon to add a new section to the blog and select “Code.” Insert the following code:
<div style="display: none;"><img class="alignnone size-full wp-image-564" src="IMAGEADDRESSLINKHERE" alt="BLOGPOSTLINKFORPINCAPTIONHERE" width="800" height="1200" /></div>
Refer to your notes document with each pin’s image address. Insert the image address link and pin caption link into the bolded portions of the code above. Press enter and repeat for each pin design.
Here’s an example of how to plug links into the formula:
If this is my image address: https://images.squarespace-cdn.com/content/v1/62559eb3c518da04ca0f0a33/fe71654d-43b7-447d-b685-9b6fd745b76a/6.png?format=1000w
And this is my blog post link: https://www.homemadesocial.com/blog/10-minute-hack-that-accounted-for-10-percent-of-website-traffic?rq=10%25
Then my code will be: <div style="display: none;"><img class="alignnone size-full wp-image-564" src="https://images.squarespace-cdn.com/content/v1/62559eb3c518da04ca0f0a33/fe71654d-43b7-447d-b685-9b6fd745b76a/6.png?format=1000w" alt="https://www.homemadesocial.com/blog/10-minute-hack-that-accounted-for-10-percent-of-website-traffic?rq=10%25" width="800" height="1200" /></div>
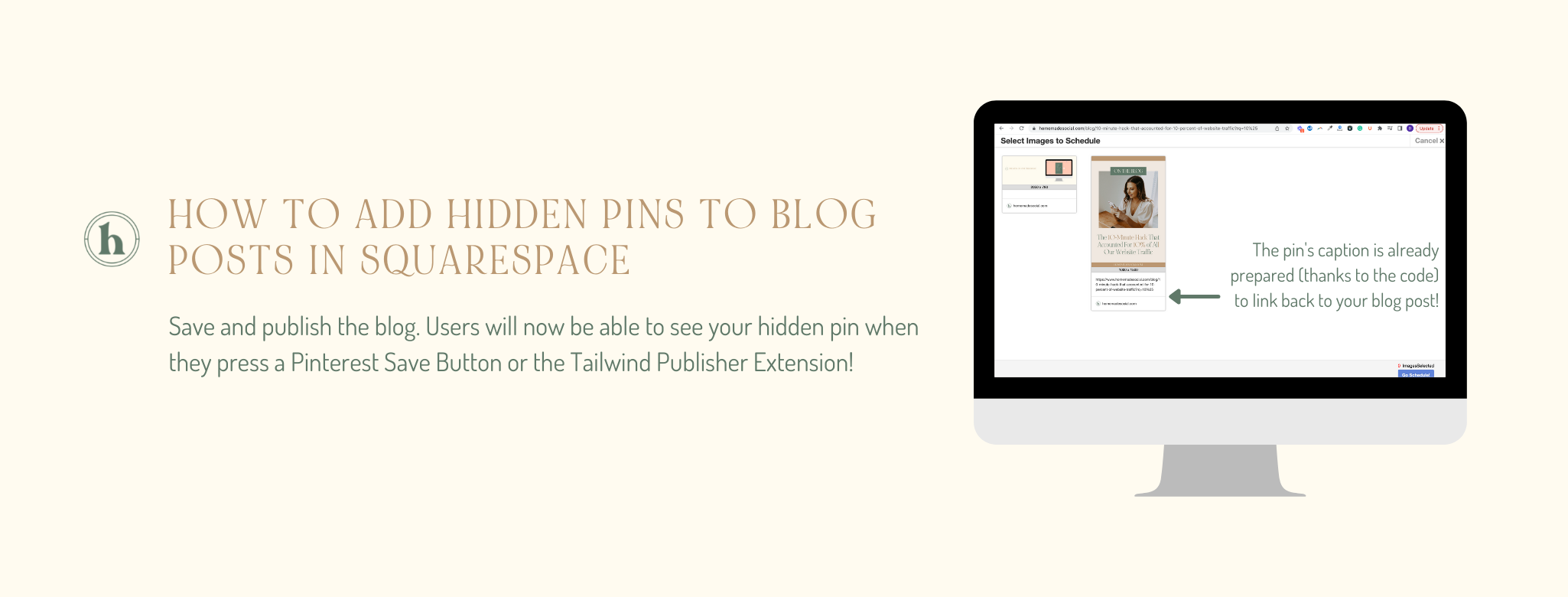
Save and publish the blog. Users will now be able to see your hidden pin when they press a Pinterest Save Button or the Tailwind Publisher Extension!





We hope you found this blog post helpful in discovering how to add a hidden pin to a blog post in Squarespace! For more tips, check out our Tips for Creating Pins for Pinterest blog post. Enjoy!
xx,
The Homies


